
Плоский дизайн сайта: принципы flat-дизайна и примеры сайтов
Flat design плоский дизайн — это стиль дизайна пользовательских интерфейсов, иллюстраций и иконок, который использует простые, двумерные элементы и яркие цвета. В нем нет теней и в целом он выглядит проще, чем реалистичный, объемный дизайн. Однако он способен упростить восприятие графики и сделать интерфейсы более удобными. Вступайте в клуб начинающих дизайнеров и получайте подарки.








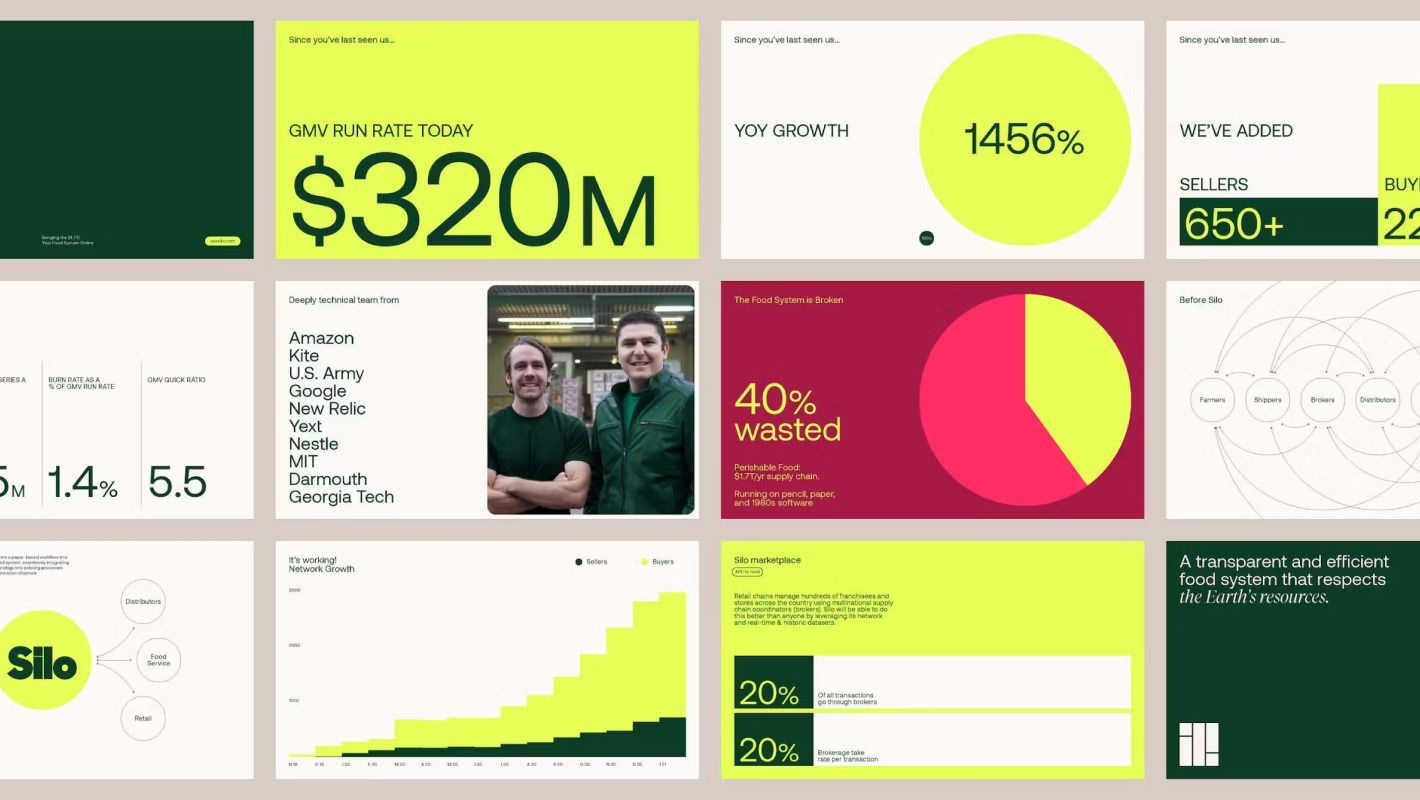
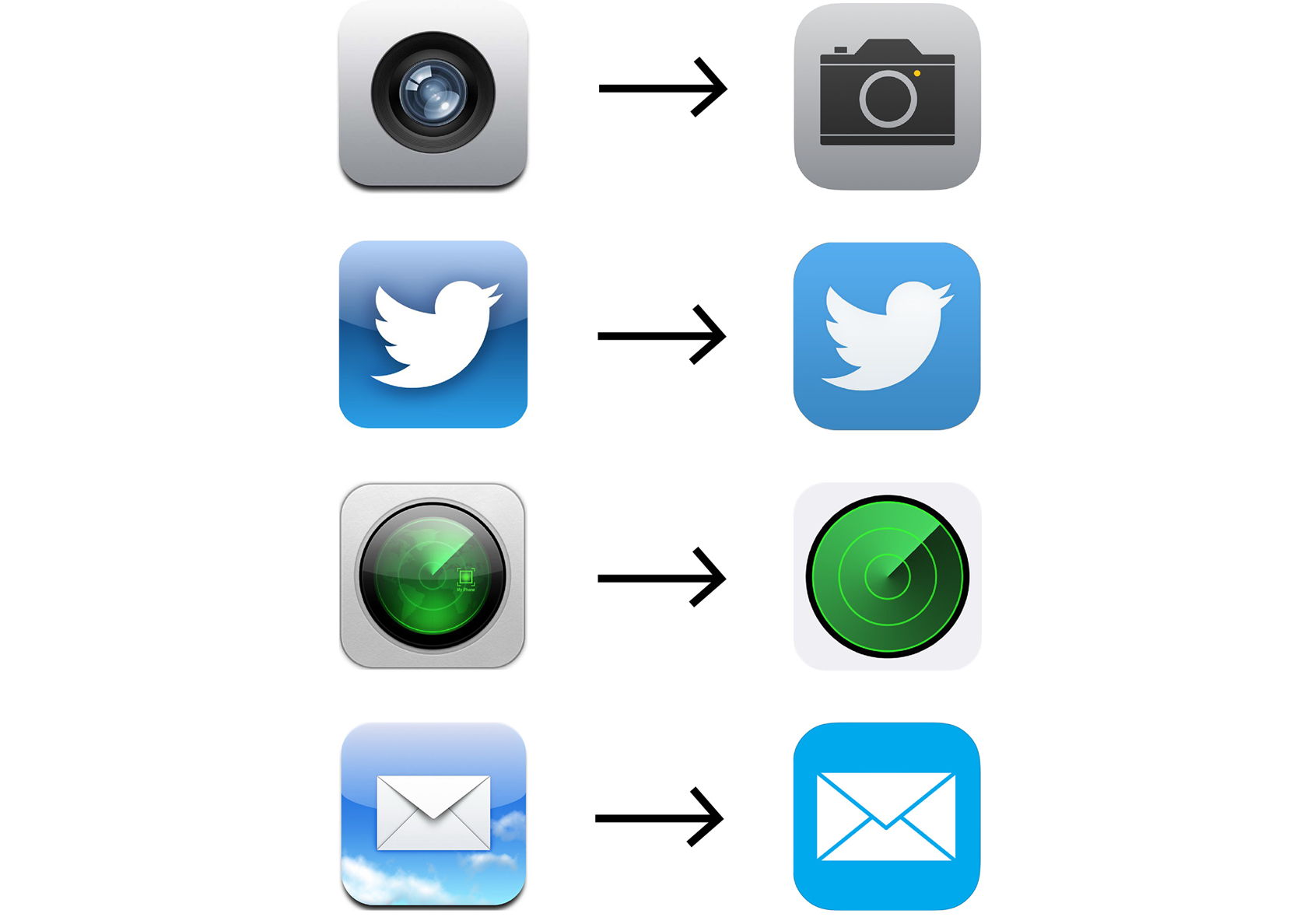
Flat дизайн — это ключевое направление в дизайне на ближайшие годы, поэтому предлагаем познакомиться с ним ближе и узнать 5 основополагающих принципов, легших в его основу. На русском языке flat design переводится как «плоский дизайн», а стал он абсолютным фаворитом после презентации Apple ОС iOS. Во главу угла встал минималистичный подход к дизайну для юзабилити. Ставка сделана на комфорт пользователя. Это ярко выраженный протест против «сквеформизма» визуализация объектов, как в реальности. Выбор пал на более упрощенные и при этом простые в эстетическом плане решения.







После недавней презентации новой операционной системы iOS от компании Apple все только и говорят о Flat дизайне. И несомненно, каждый, кто хочет быть в курсе последних тенденций и стремится поддерживать актуальность своих продуктов, должен разбираться в данном тренде. Что же такое «плоский» дизайн, как его использовать на практике, о чем не стоит забывать? В этой статье Вы найдете подробное и понятное описание основных принципов flat дизайна, а также интересные примеры и решения данного направления. Плоский дизайн англ. Плоский дизайн начал развиваться в противовес концепции скевоформизма и выступал против методов «реальной» визуализации объектов в пользу более упрощенных и эстетически простых решений.









Похожие статьи
- Украшение из шаров своими руками цветы - Цветы из шаров своими руками советы для новичков m
- Набор для дизайна ногтей hot designs отзывы - Цветы в саду: фото цветов в ландшафтном дизайне своими
- Модный цвет ногтей в 2024 - Дизайн ногтей - Весной 2024 года
- Деревянные вазы для цветов своими руками - Купить вазу, ваза для цветов в Киеве Вазы: фото, цена