
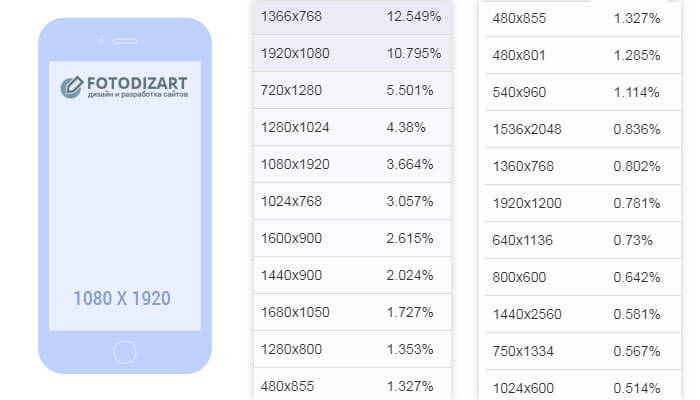
Тестирование сайта на большем разрешении: способы симуляции
Урок по диагностике видеокарт. Как отремонтировать видеокарту? Ремонт видеокарты на ноутбуке c апгрейдом. Увеличение производительности в играх. Как летит время.






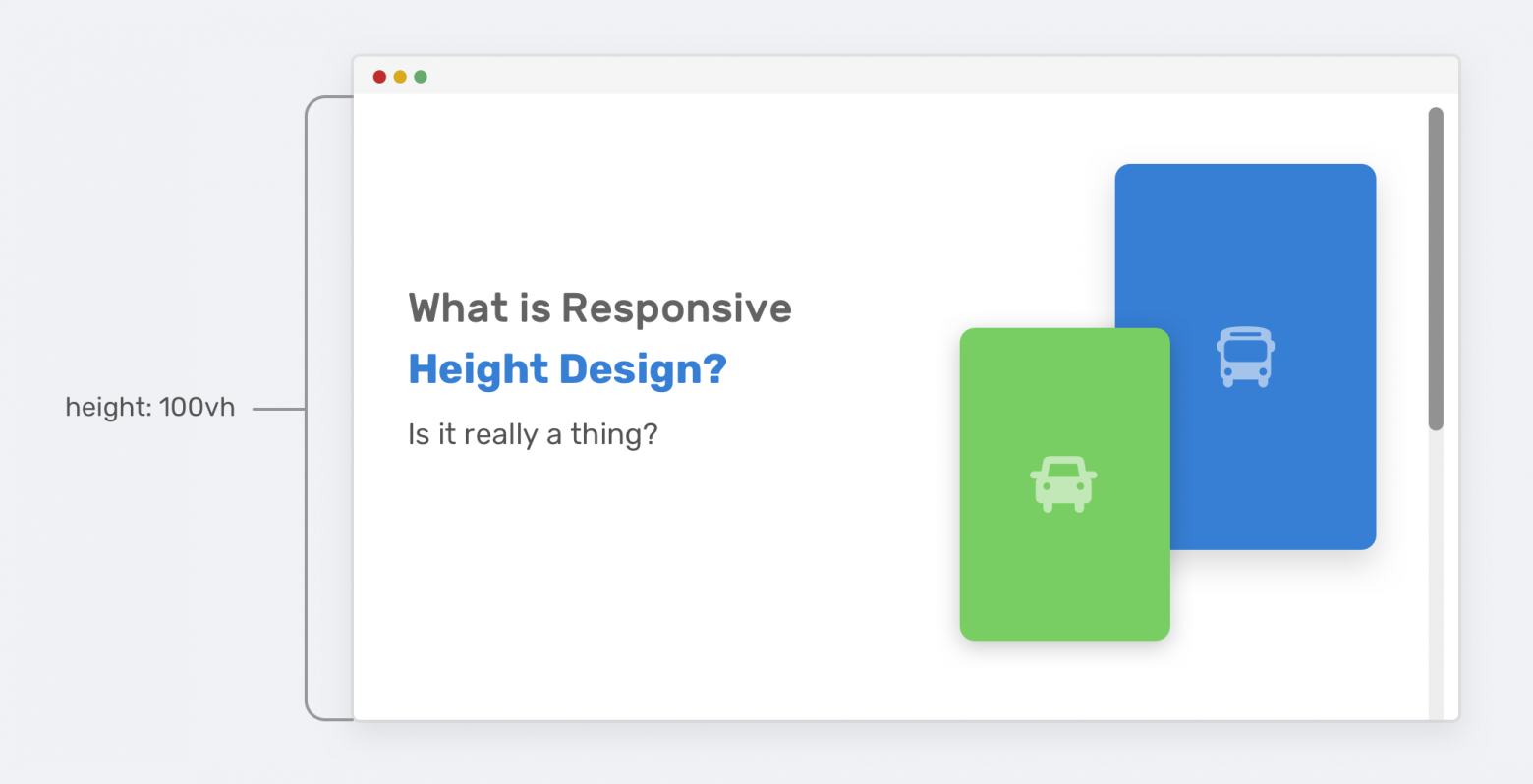
Чтобы смоделировать экран с высоким разрешением, поместите содержимое веб-страницы в контейнер и примените CSS-трансформацию scale. Для имитации двукратно увеличенного разрешения установите масштаб на уровне 0. Присвойте класс.










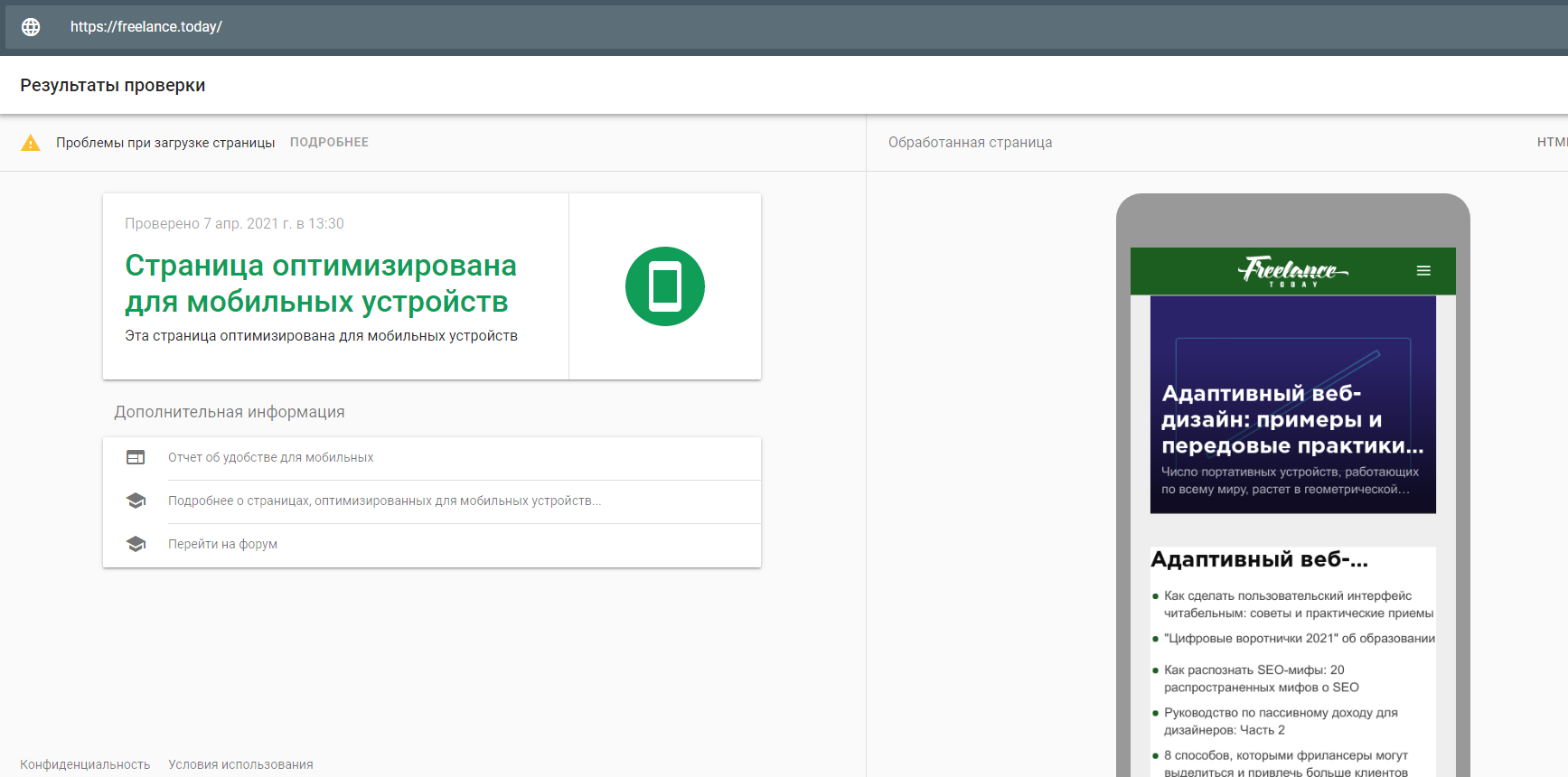
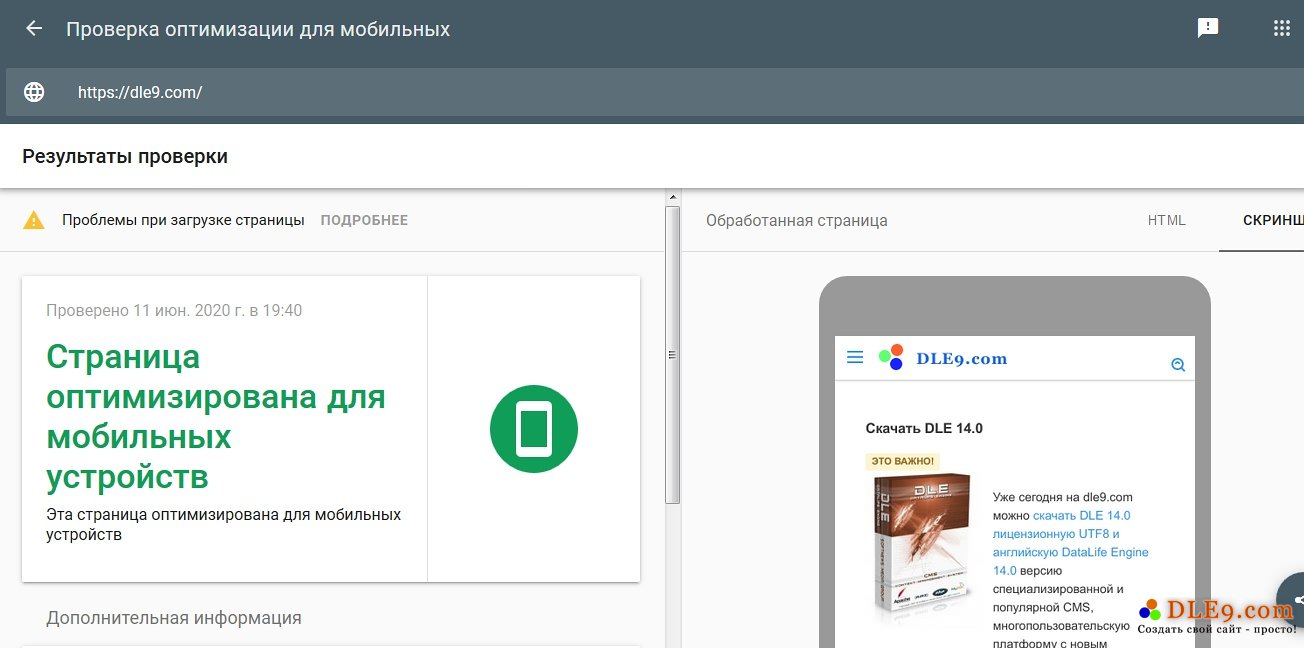
Наталья Березовская. Когда сайт одинаково хорошо и без ошибок отображается на смартфоне, планшете и большом мониторе, говорят, что он адаптивный. Если есть проблемы с адаптивностью, то на каком-то устройстве сайт может выглядеть хорошо, а на другом картинки, кнопки и текст будут наезжать друг на друга. Это мешает пользователям взаимодействовать с сайтом. Например, клиент не сможет купить товар, если кнопка «в корзину» закрыта картинкой или оказалась за пределами экрана. Чтобы проверить адаптивность конкретного сайта, его можно загрузить на нескольких устройствах с разными размерами и типами экранов.






Похожие статьи
- Фото плана дома с размерами - Купить все для дизайна ногтей в интернет-магазине «КрасоткаПро»
- Платформа сдвижной эвакуатор размеры чертежи
- Дверной блок - Основные размеры дверного блока одно и двустворчатых
- Резьба по дереву инструменты своими руками - Как сделать резцы по дереву своими руками - Энциклопеди