
5 шагов как сделать страницу сайта на html в блокноте с нуля
Перейти в каталог ПО. Бесплатная консультация. Перейти в каталог. Скачать прайс. Закажите консультацию по подбору решения. Консультации «1С»: задайте ваш вопрос эксперту.








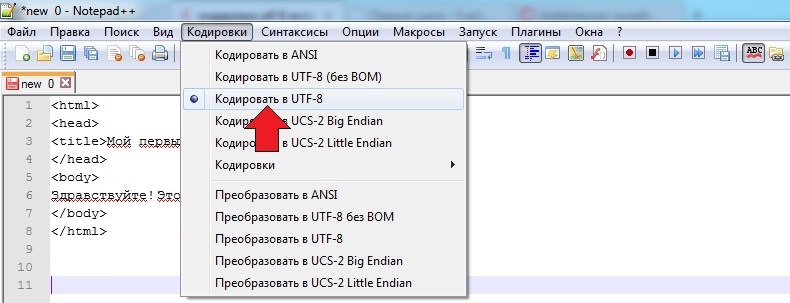
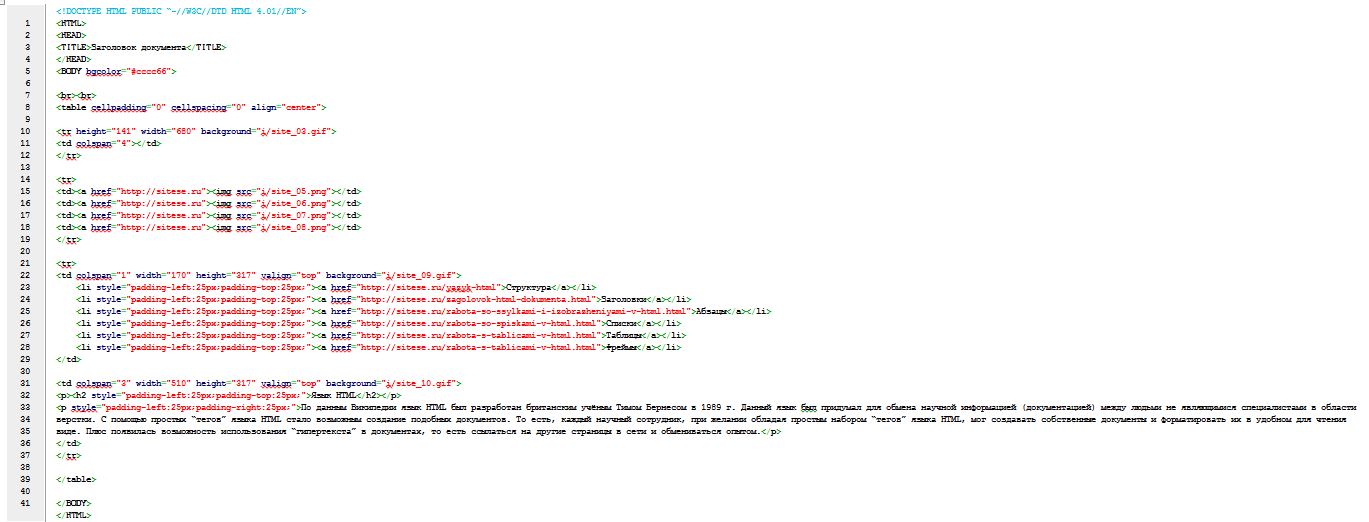
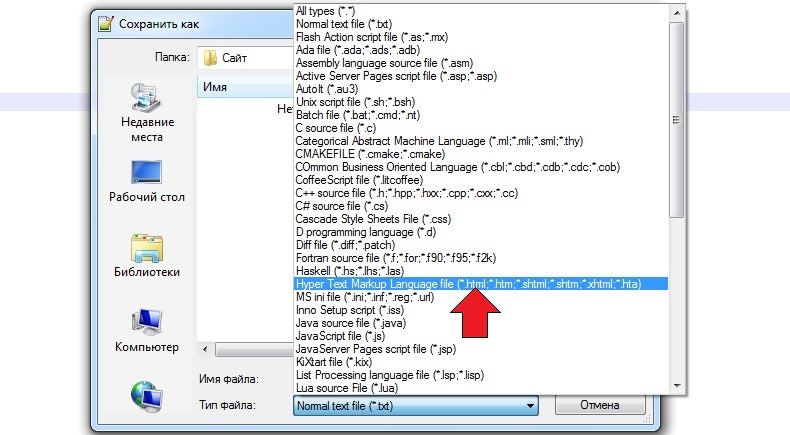
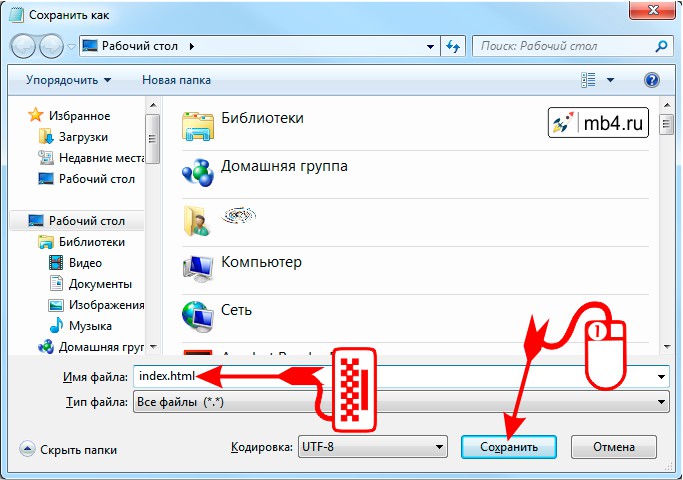
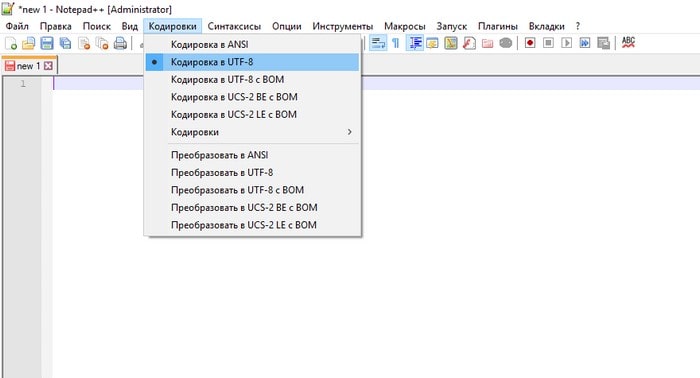
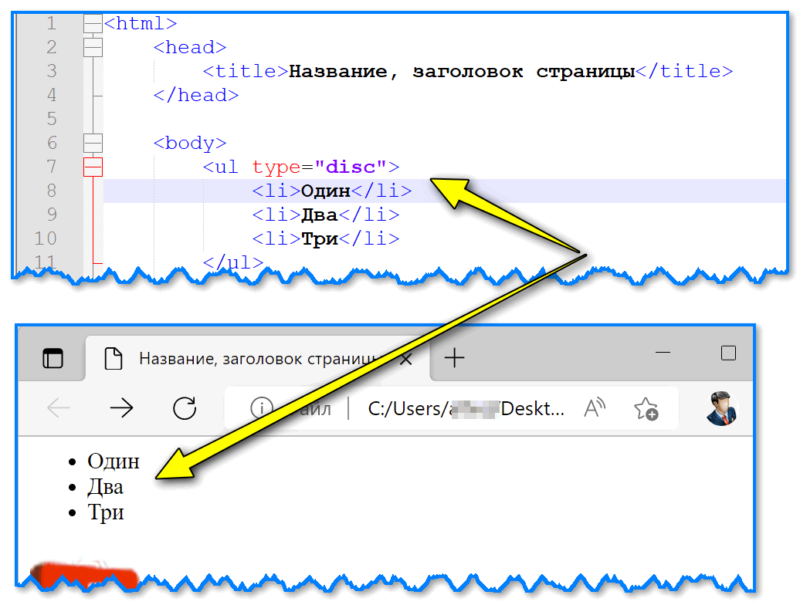
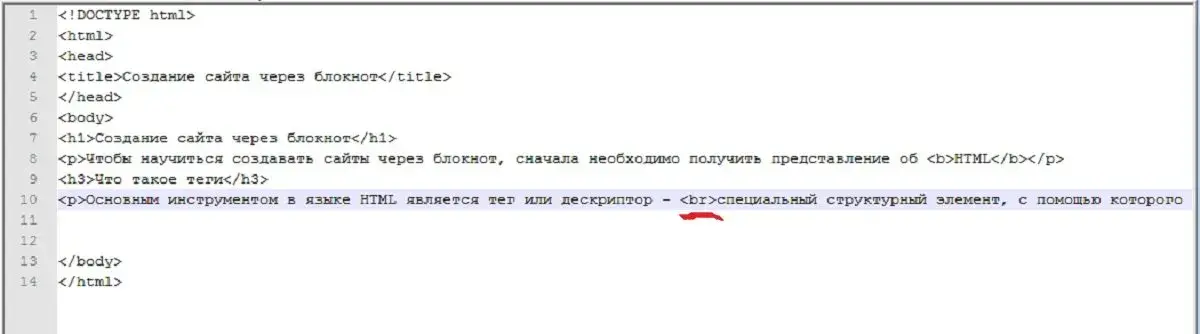
Сегодня мы разберемся как создать сайт в блокноте при помощи HTML. HTML-документ должен иметь следующую структуру:. Скопируйте приведенный код в блокнот Notepad и сохраните на компьютере в формате. Как показано выше, HTML-страницы сайта имеют древовидную структуру.







Хотите сделать быстрый сайт с нуля, без CMS и конструктора. В этом нет ничего сложного, ведь по факту HTML не является языком программирования, и код можно освоить всего за пару дней. Мы подготовили пошаговую инструкцию для чайников, как создать HTML-сайт в блокноте.