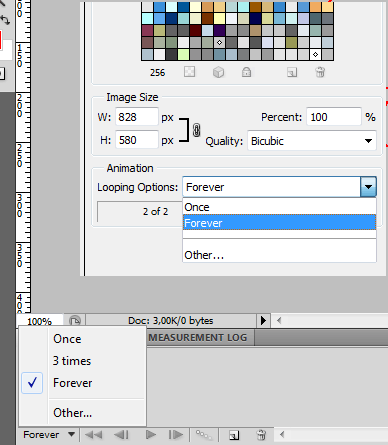
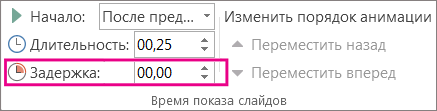
Повтор анимации
В CSS3 есть две техники визуализации, которые соревнуются за ваше внимание: анимация Animations и переходы Transitions примечание: в статье будут использованы русские варианты названий этих техник. В этой статье мы попробуем выявить сходства и различия этих техник, чтобы вы понимали, когда лучше использовать тот или иной способ. Для правильного понимания смысла данной статьи, очень желательно, чтобы вы уже имели опыт в работе с анимацией и переходами.













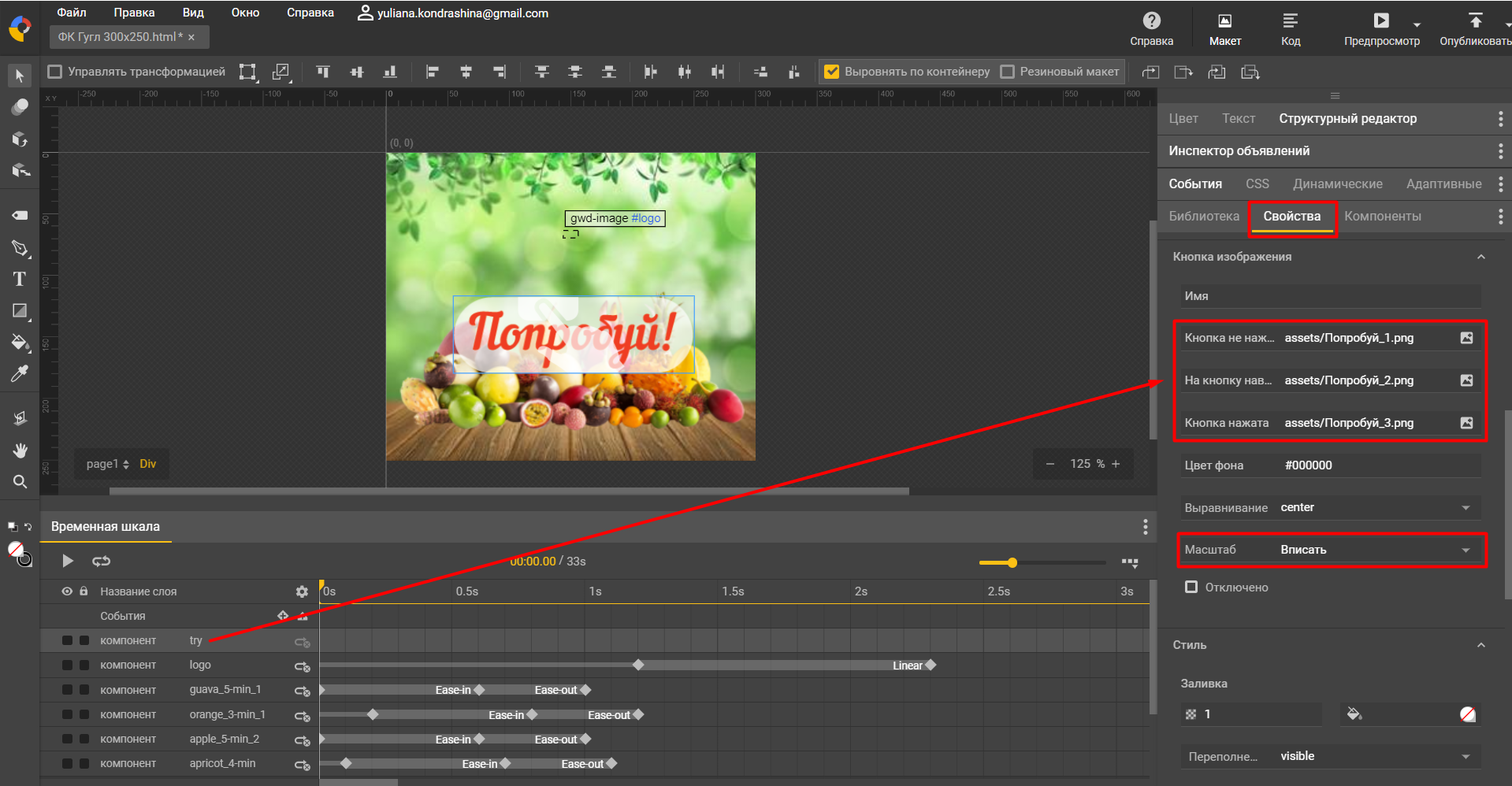
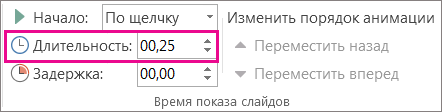
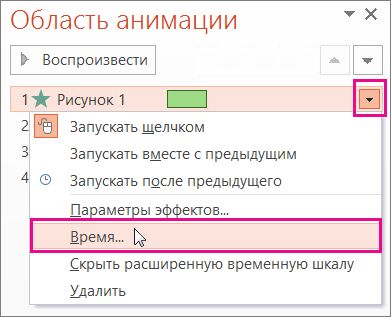
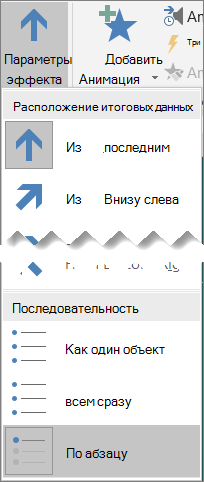
В PowerPoint можно задавать время начала и скорость воспроизведения эффектов анимации. Вы можете даже повторять эффект или перематывать анимацию назад, чтобы добиться нужного впечатления. Из этой статьи вы узнаете о нескольких способах тонкой настройки анимации в презентациях.








Как настроить продвинутую анимацию в нулевом блоке. Посмотрите видеоурок о том, как работать с пошаговой анимацией в Zero Block или прочитайте подробную инструкцию ниже. Внутри Zero Block есть два режима анимации: 1 Basic Animation — простая анимация. Это готовые, самые часто используемые эффекты, например, эффект появления через прозрачность, снизу вверх, справа налево и т. Позволяет реализовать яркие, креативные идеи по вашему сценарию.