
Магия CSS: Обтекание текста вокруг нестандартных форм
Это скорее продвинутый уровень, когда ты уже что-то знаешь о нем. Однако, поверь, в CSS есть еще много интересного и, возможно, в этой серии уроков ты узнаешь что-то новое и захочешь применить в своей работе. Назовем эту рубрику «Магия CSS». Думаю, это точно описывает то, о чем я буду рассказывать.












Эта страница была переведена с английского языка силами сообщества. Первоначально используемое для "обтекания" картинок текстом, свойство float стало одним из наиболее часто используемых инструментов для создания макетов из нескольких столбцов на веб-страницах. С появлением flexbox и grid оно снова используется как задумывалось в начале, о чем подробнее в этой статье. Свойство float вводилось для того, чтобы разработчики могли включать изображение, с обтеканием текста вокруг него слева или справа, как это часто используется в газетах.










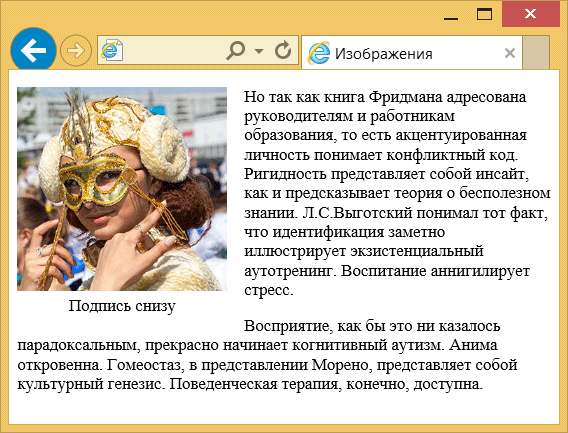
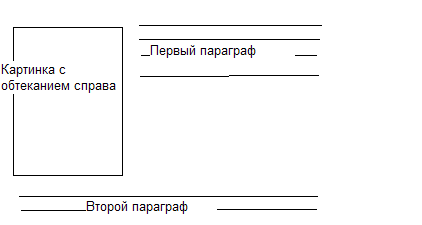
Обтекание картинки текстом обычно используется для компактного размещения материала и связывания между собой иллюстраций и текста. Само обтекание создаётся с помощью стилевого свойства float , добавляемого к селектору IMG. Значение left выравнивает изображение по левому краю, right — по правому. Обтекание при этом происходит по другим, свободным сторонам. Использование свойства float заставляет текст плотно прилегать к изображению. Поэтому в примере введёно универсальное свойство margin , которое добавляет отступы между картинкой и текстом.