5 особенностей и принципов Flat Design | Чем хорош плоский (материальный) дизайн.
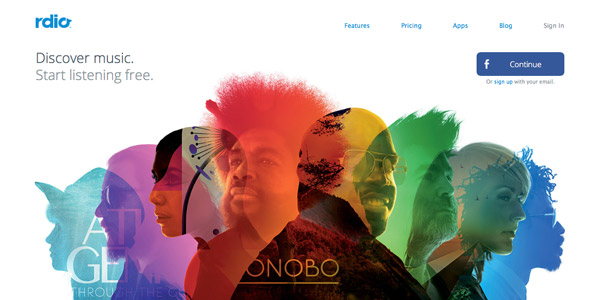
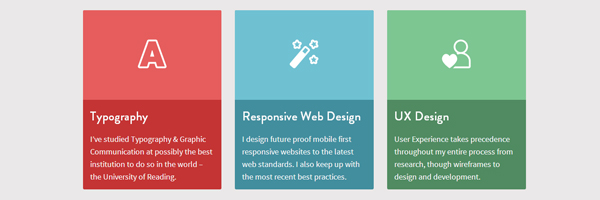
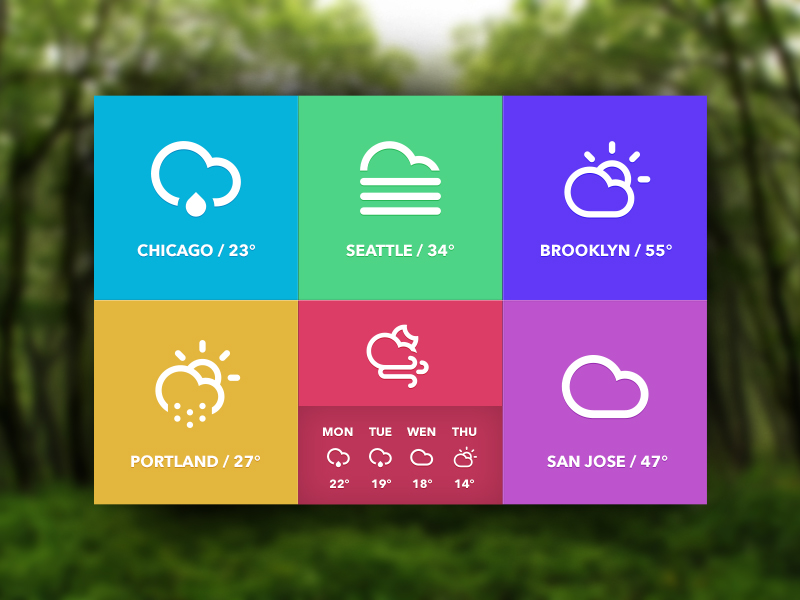
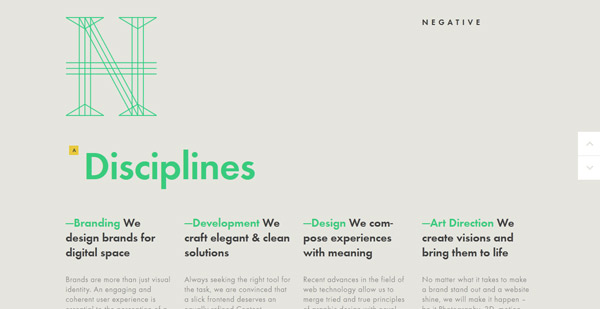
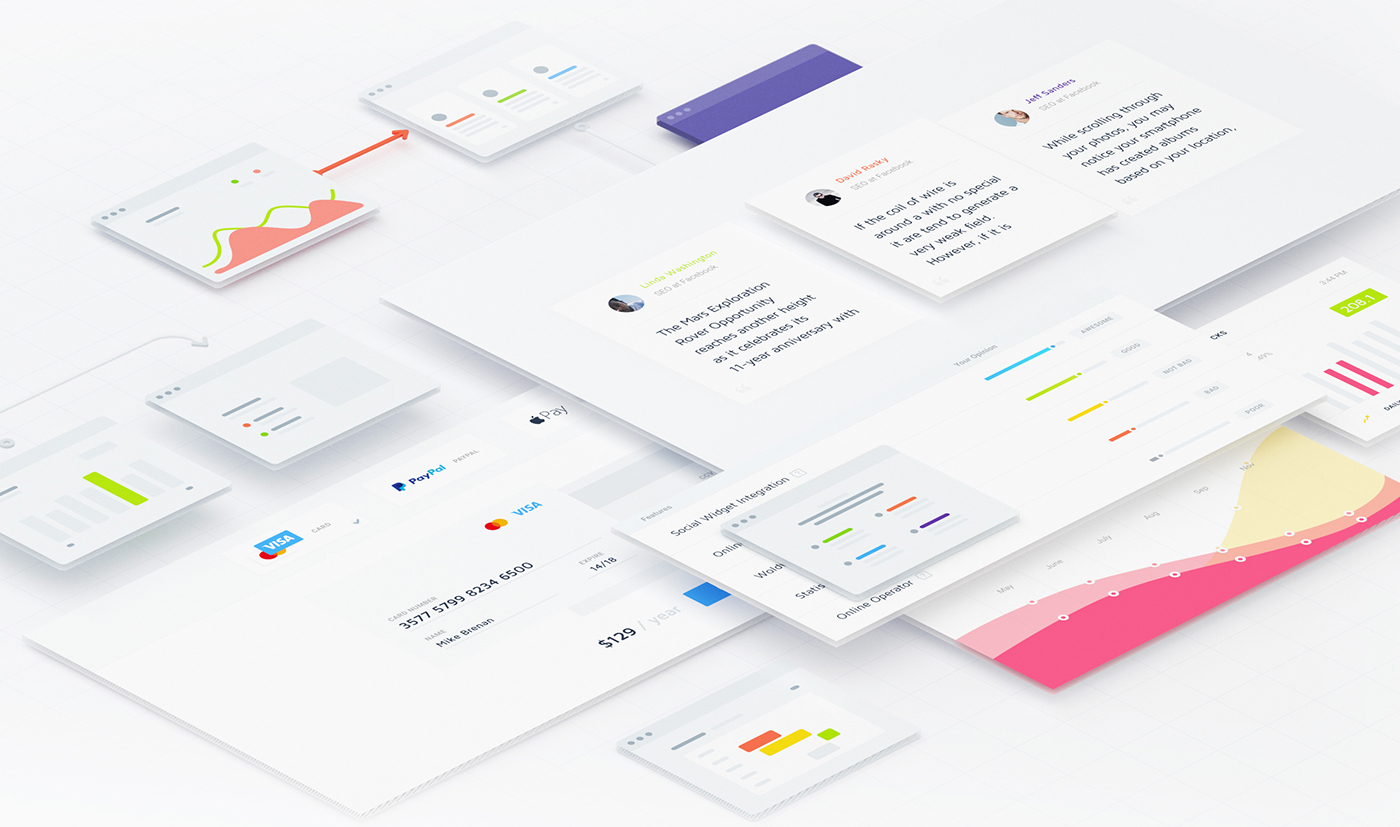
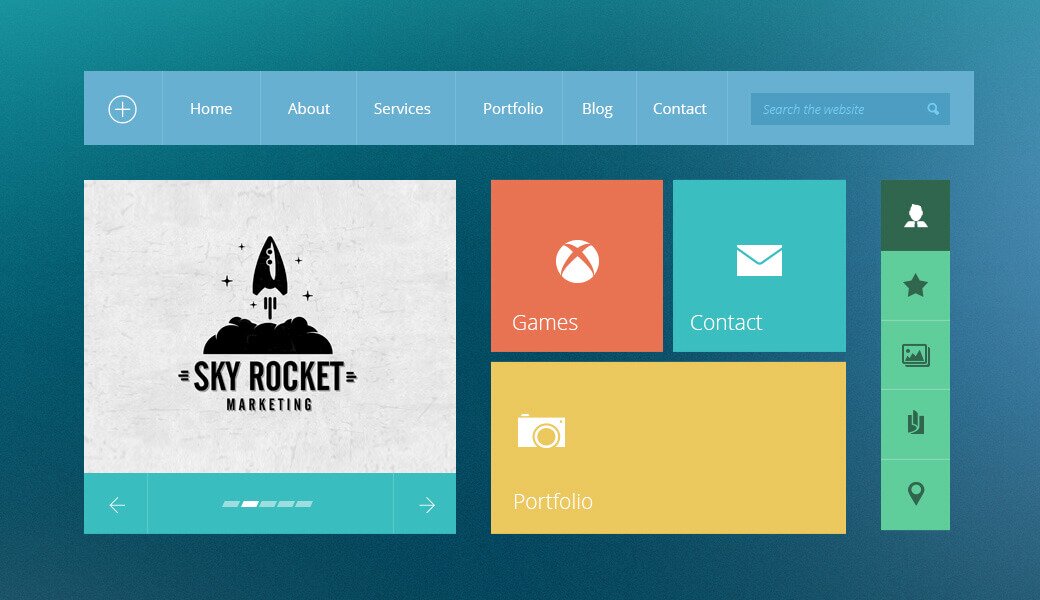
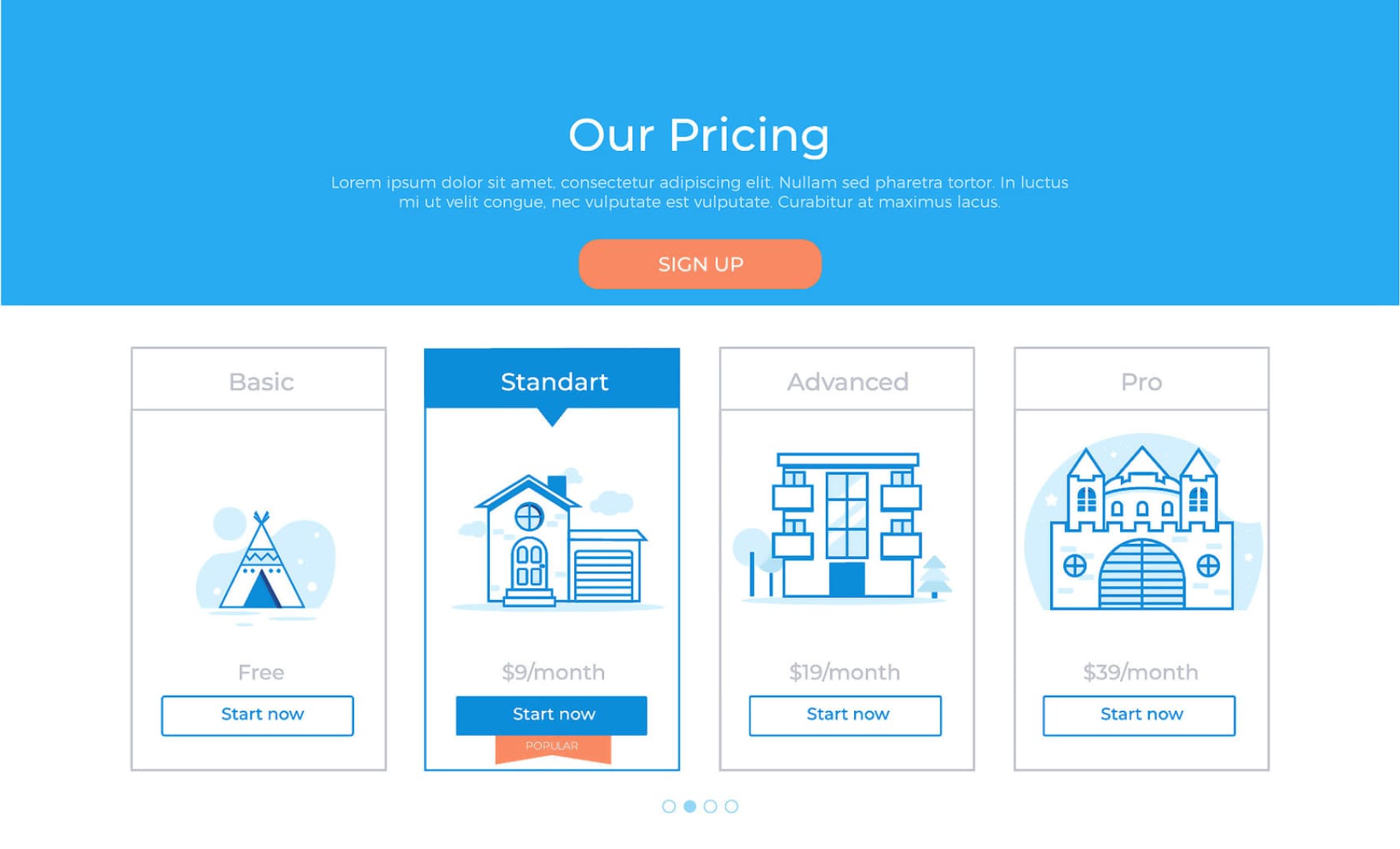
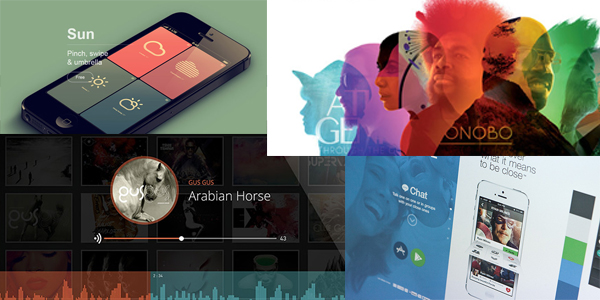
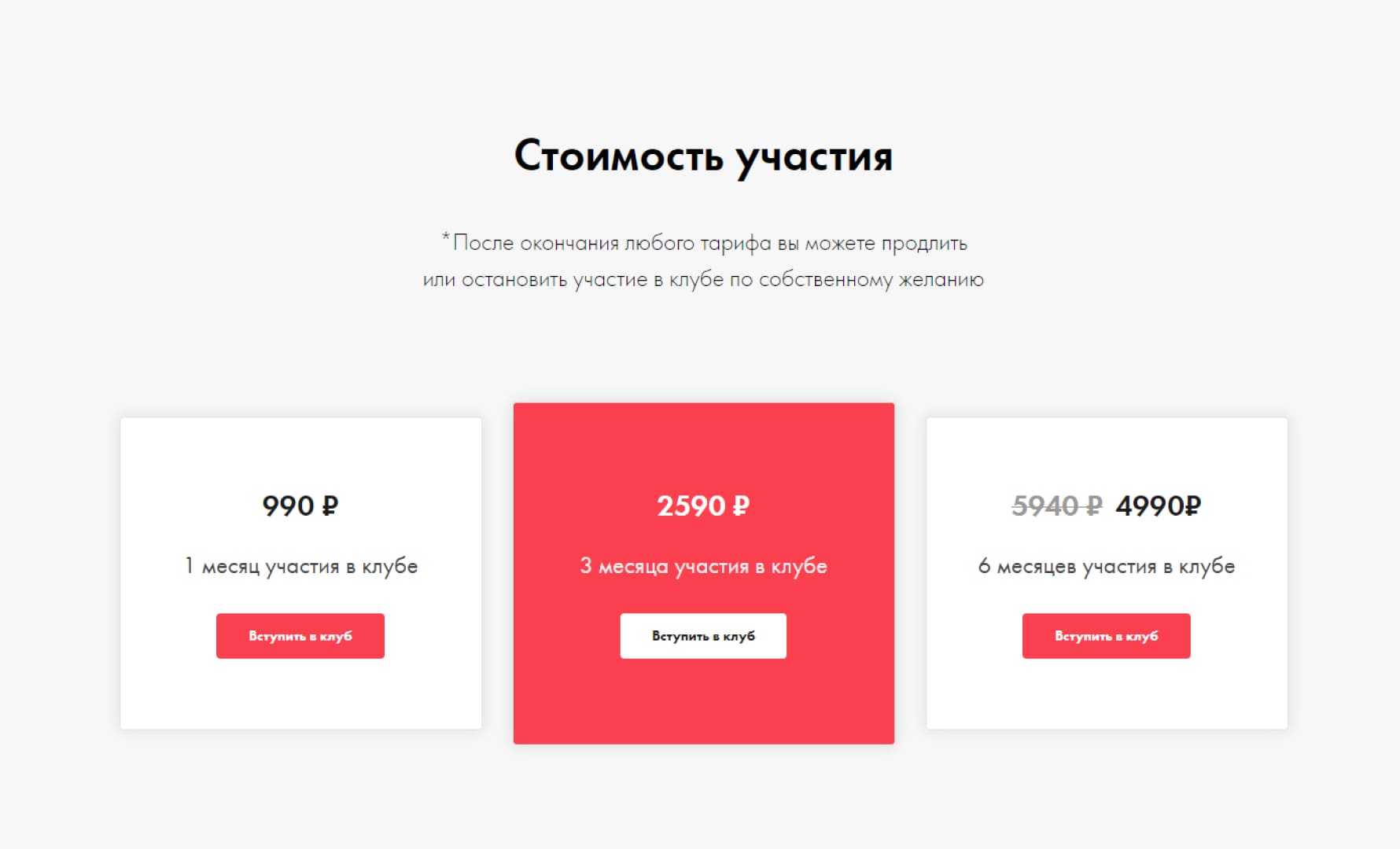
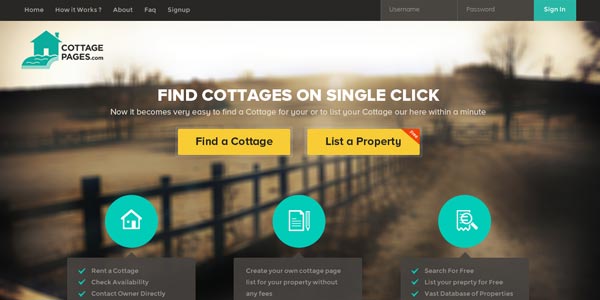
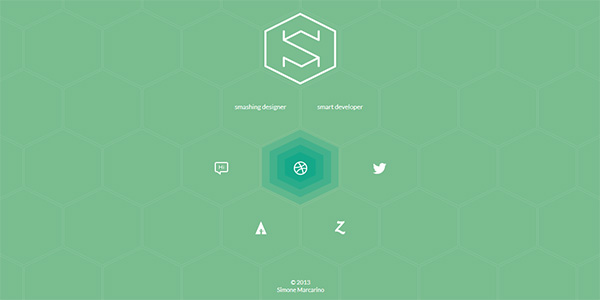
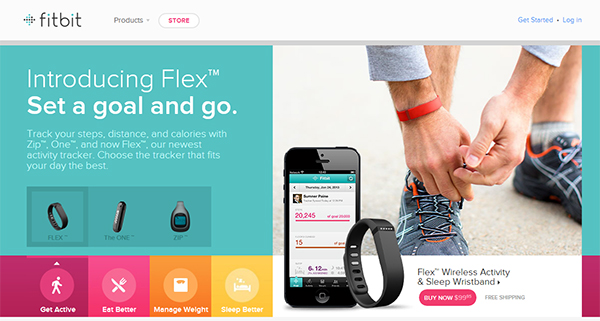
В последнее время огромную популярность приобрел специфический стиль в оформлении сайтов и пользовательских интерфейсов, который из-за стилизации его элементов получил название Flat. Если вы посмотрите на сайт, выполненный по правилам Flat, то вы не увидите ни градиентных переходов, ни теней, ни малейших намеков на объем и текстуры. Основные принципы flat-стиля — простота, лаконичность и минимализм. Основные отличительные черты — это те вещи, на которых можно акцентировать внимание — яркие необычные цвета, нестандартная типографика, графические примитивы.








Плоский дизайн Flat design — сравнительно новый тренд, о котором не перестает говорить все дизайн сообщество. Кому-то он нравится, кто-то абсолютно не может к нему привыкнуть и даже ненавидит. Хороший дизайн в первую очередь должен решать бизнес задачу клиента, какими средствами это будет достигнуто вопрос вторичный. Если дизайнер выбрал как стиль или инструмент — «плоский дизайн» — да будет так!















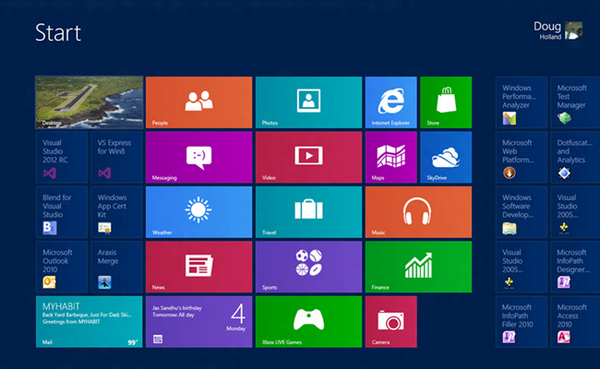
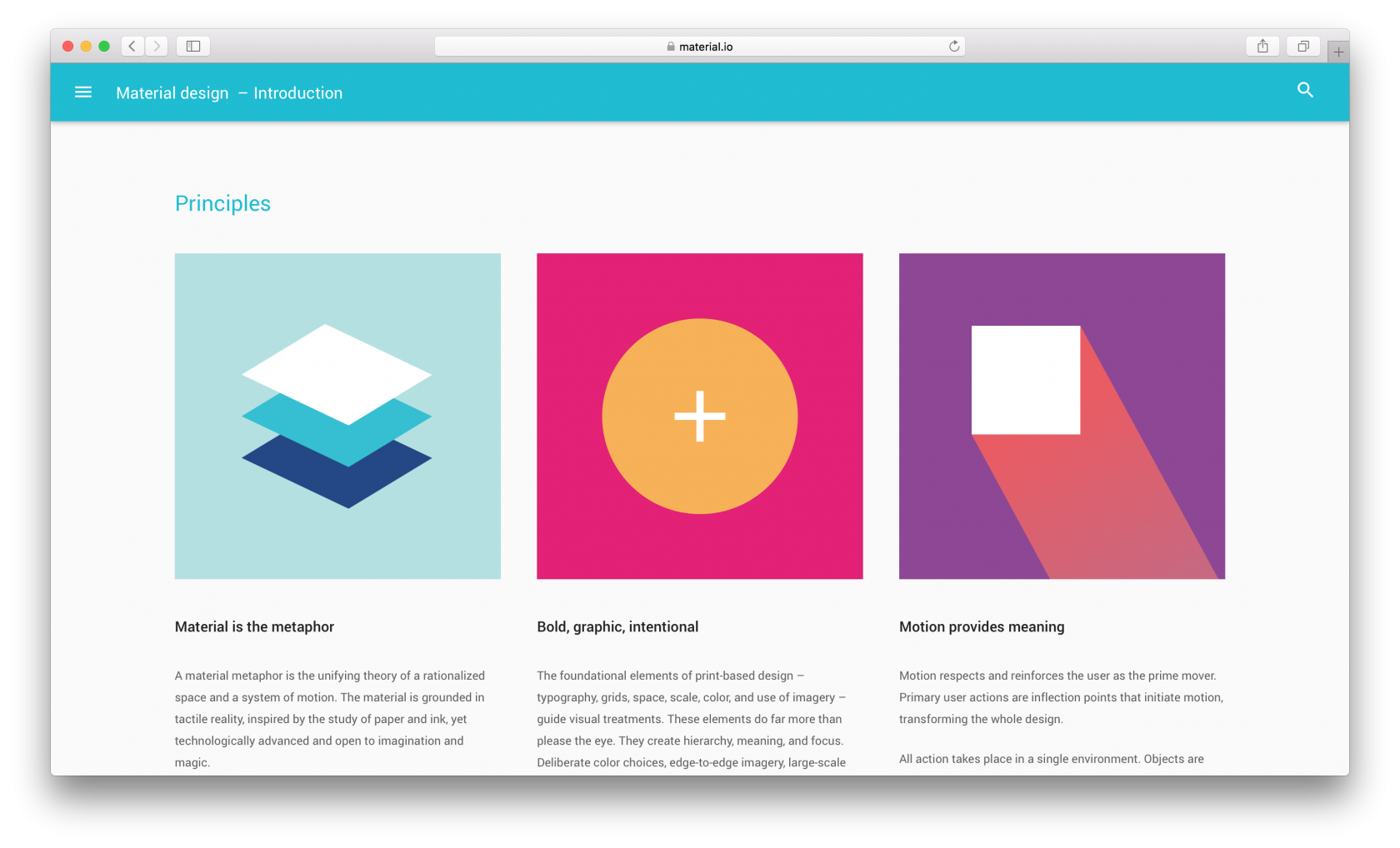
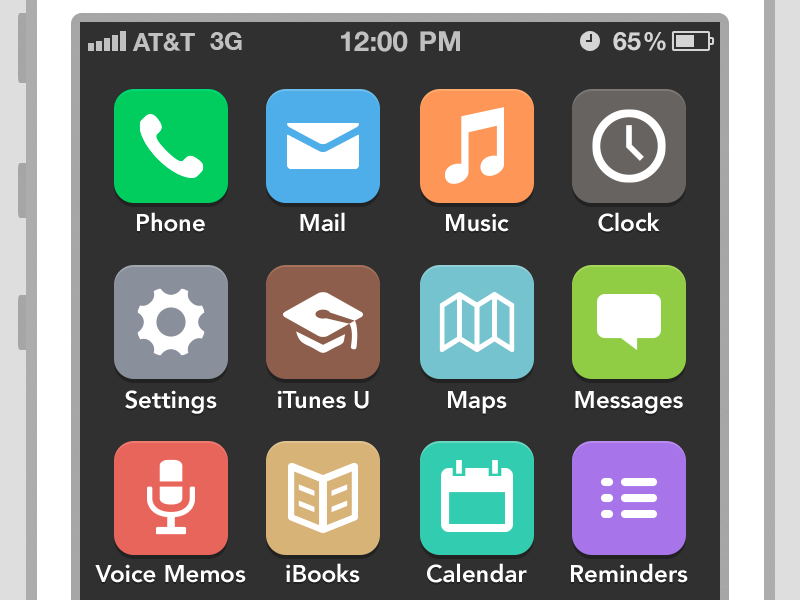
Flat дизайн — это ключевое направление в дизайне на ближайшие годы, поэтому предлагаем познакомиться с ним ближе и узнать 5 основополагающих принципов, легших в его основу. На русском языке flat design переводится как «плоский дизайн», а стал он абсолютным фаворитом после презентации Apple ОС iOS. Во главу угла встал минималистичный подход к дизайну для юзабилити. Ставка сделана на комфорт пользователя. Это ярко выраженный протест против «сквеформизма» визуализация объектов, как в реальности.